iOS 7 Transitions and Status Bars
Previously we added iOS 7 icon support to IconStrike and to Flinto prototypes. Today we are announcing support for iOS 7 style status bars and transitions.
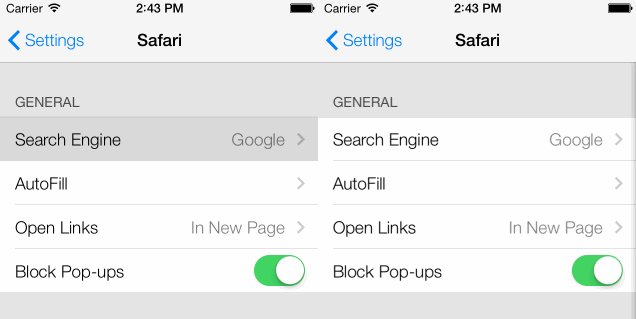
Translucent Status Bars
iOS 7 makes heavy use of a translucent status bar that helps the UI of your app merge seamlessly with its content. Flinto now supports this in white.

The black status bar doesn’t work due to bugs in the iOS 7 beta. We’ve filed a report with Apple and are hoping that this will be fixed soon. We’ll add the option right away when it is.
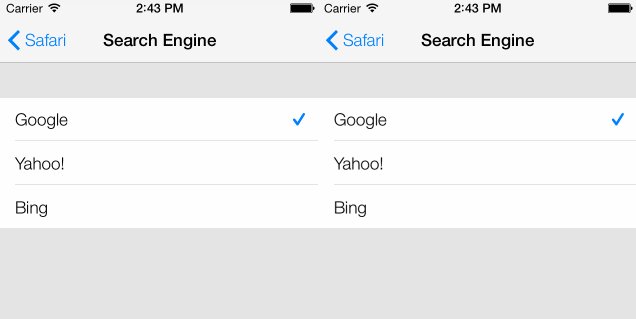
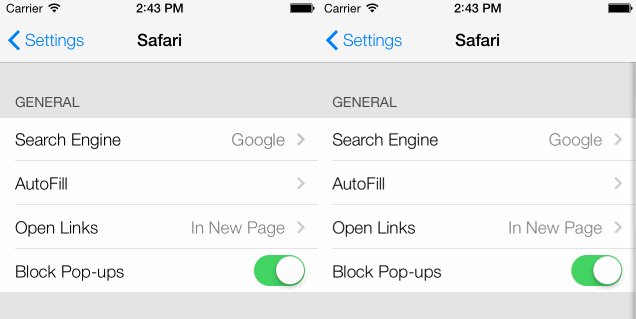
New Push Transition
We meticulously recreated the new iOS 7 push transition; it looks perfect! It will be used automatically when you view your prototype on an iOS 7 device. Look for a future blog post about our techniques for accurately recreating the transition.

Enable iOS 7 Mode in the Web viewer
The new status bars and transitions appear on iOS 7 devices only, however you can force them to appear in Flinto’s Web preview of your prototype by enabling “iOS 7 Mode” in your prototype’s settings.