ユーザーイベント@Cookpad
2015年11月に、クックパッド本社で「Flinto×Cookpad〜プロトタイピング開発のいま〜」を開催しました。Flinto にとって初めての日本でのイベントで、多くのデザイナー、エンジニアの方にお集まりいただきました。本イベントでは、Flinto CEO 兼デザイナーの Nathan Manousos(ネイサン・マノウサス)と、エンジニアの奥井一穂が登壇し、Flinto の最新情報をお伝えするとともに、クックパッドのデザイナー池田さんから、Flinto の実際の活用方法や使用感などをお話いただきました。
Flinto の日本語化
冒頭は、Nathan からごあいさつ。

また Nathan は、Flinto for Mac が日本語対応となることをこのイベントで発表しました(ダウンロードはこちらから)。また、ウェブサイトやドキュメントも順次日本語化していく予定です。
Flinto for Mac v1.2 の新機能
続いてエンジニアの奥井から Flinto for Mac の最新バージョンに関するご紹介をおこないました。

Flinto for Mac とは?
非常に高精細なプロトタイプツールです。Web 版は3年前から開発してきましたが、今回リリースした Mac 版は、レイヤーに対応し、より高精細で本当のアプリに近いプロトタイプが作れるものです。Mac ネイティブ対応したことで iOS のビューワーもアプリに近いものが作れるようになりました。また大きな特徴としては、ジェスチャーベースのプロトタイプが作れるので、ユーザー自身がジェスチャーを細かくプログラミングする必要がなくなりました。
(ひとつ前のバージョンである)v1.1 の特徴としては、ビデオレイヤーへの対応、El Capitan に対応、Sketch に対応しアセットをインポートできるようになったことが挙げられます。たとえば、ビデオ再生しながら、同時にアニメーションを設定できるという具合です。
v1.2 の新機能
まず、v1.2 から日本語対応となります。そのほか、プロトタイプをプレビュー、レコーディングできるようになりました。ソーシャルで共有したり、Flinto ビューワーを持っていない人に対してもプロトタイプを共有できるようになりました。 また、レイヤーとマスクにも対応しています。
また、製品だけでなく、Flinto のウェブサイト 、およびヘルプドキュメント等を日本語化していく予定です。hello@flinto.com 宛てに日本語で質問を送ってもらえれば、日本人のスタッフが回答しますので、どんどん送ってください。日本のユーザーのみなさんの意見を聞いていきたいと思っています。
クックパッドでの活用事例
続いて、クックパッド 執行役 ユーザーファースト推進室長 池田さんから、実際の Flinto の活用法をご紹介いただきました。

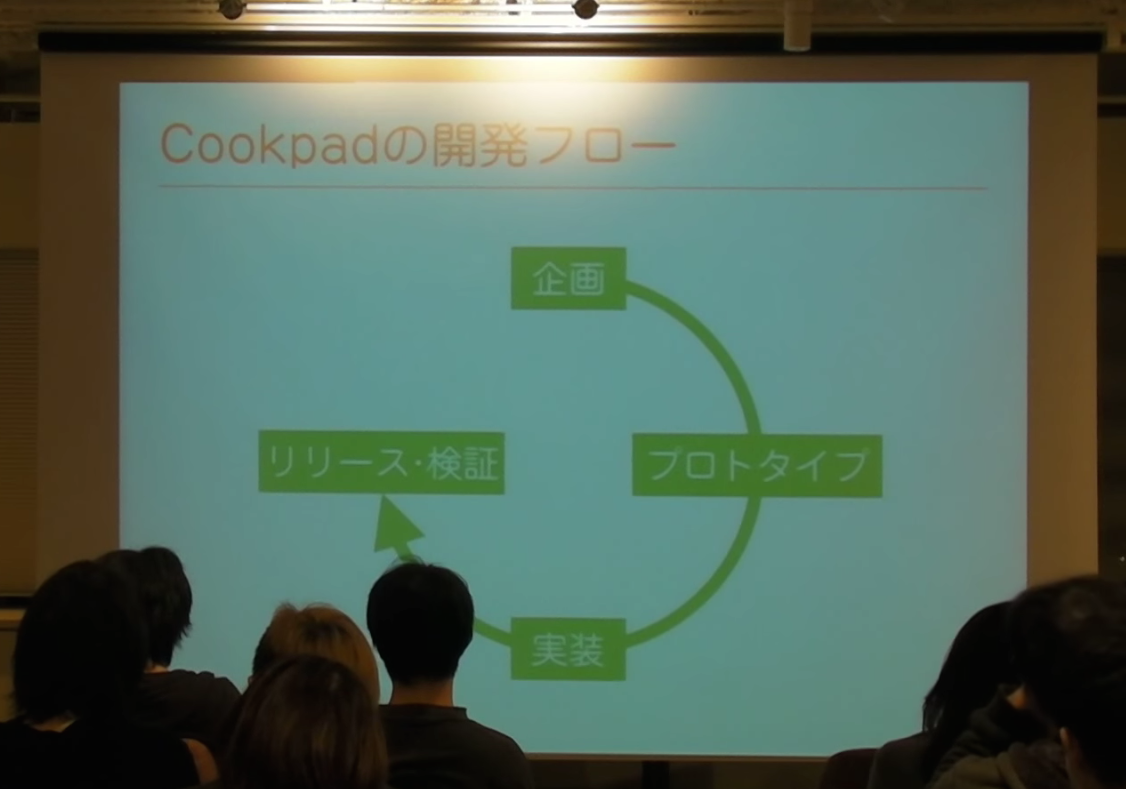
池田氏「クックパッドの開発フローでは、どういうものを作ろうか・開発しようかというとき、必ずプロトタイプをします。Flinto を使うときもあれば、紙に書くときもあるしいろいろです。ただ、必ずプロトタイプをして、デザインを決めていって、実装するという流れになります。その後リリース、検証して、企画にもどることもあれば、そのまま進めるときもあります」

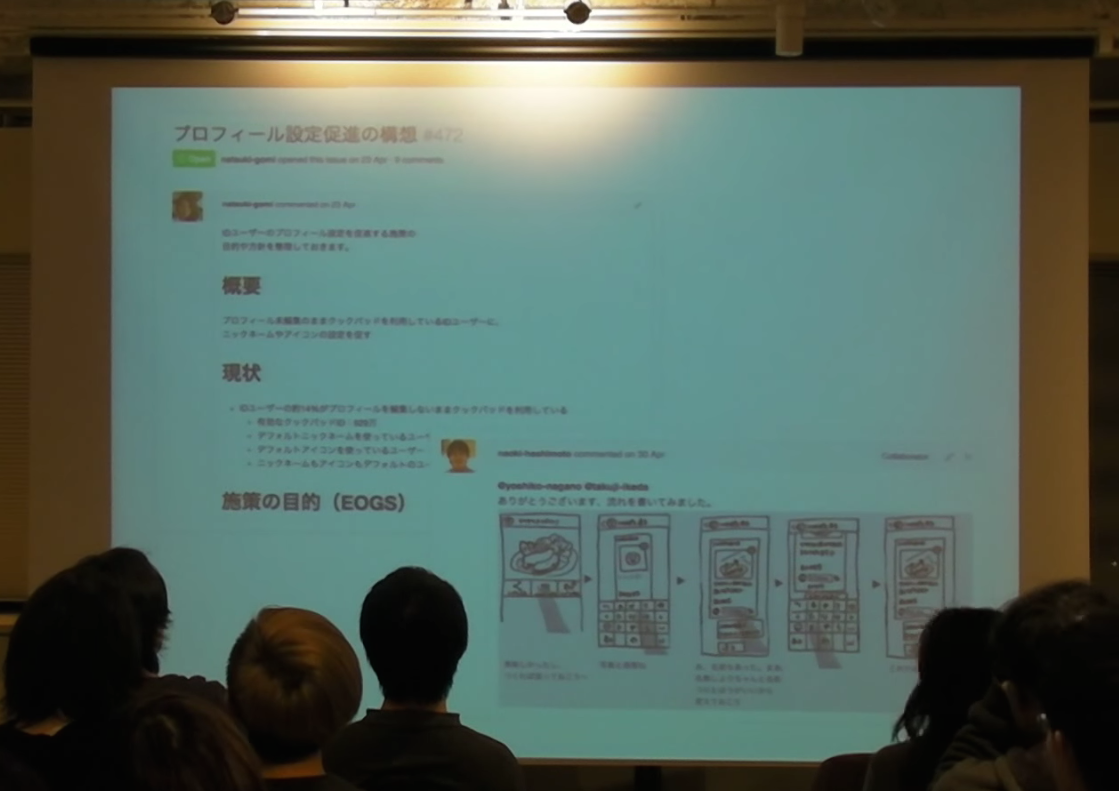
池田氏「たとえば、(ユーザーに)プロフィール設定を促進するケースで見ていきましょう。企画内容や現状の機能を書きだしていって、そのあと手書きでも描いていきます。画面遷移を手書きしたりすることもあります。最終的にはデザインを切り出してエンジニアに渡すという流れになりますが、この一連のプロセスに Flinto を使っています」

池田氏「サンプルのUIを例にしてみましょう。下のボタンを押すと下からメニューが上がってきたり、ジェスチャーも含まれています。画面上の部分もボタンで操作したり、メニュー画面を横に動かすこともできます。(Flinto で作ると)細かい動きをユーザーの体験に近いものとして表現することができるんです。また、ピクセル単位で位置調整もできるので、ハッキリ作ることができ、エンジニアとの連携もプロトタイプを見ながら数値レベルで可能になります」
すでに開発で Flinto を活用いただいている池田さんが Flinto で気に入っているところを挙げてくれました。 - ネイティブアプリらしく作れる - UIの細かいところや、ピクセル単位での位置調整が可能 - プレビューがほぼリアルタイム - レイヤー構造を持てるので、UIをコンポーネントとして(パーツ単位で)管理することができる。画像が入るところを変えたり、この部分を変えたいというときに便利。 - オフラインで使え、ネット回線有無や場所を問わない
質疑応答
最後に、来場者との質疑応答です。いろいろな質問が飛び交いました。

Q: Flinto 作ろうと思ったきっかけは?
奥井「Nathan は Echofon をやっていたときに、デザイナーとして雇ったのが最初です。最初に頼んだのは設定画面のデザインでした。平べったい画面の図を見せていたんですが、Nathan としては伝えきれていないフラストレーションをかかえていたようです。 そのあと、Nathan が使いたいプロトタイピングツールを(Web バージョンで)彼自身のために作ったんです。Nathan は Java Script や Ruby は書けますが、本職のエンジニアではないので、しばらくの間は Nathan が講師をしていた学校の生徒に開発させたりしていました。2年ほどたってから、僕が合流して今の形になりました」
池田氏「面白いから作ったのではなく、本当に必要だから作った?」
奥井「そうですね」
Q: Web版からネイティブアプリにしたのはなぜ?
「ジェスチャーを実装したかったんです。でもどうやっていいか Nathan も僕もわからなかった。また、大きなお客さんでレイヤーが2000くらいあるところもあって、Web版では対応しきれなくなっていたケースもありました。くわえて、ジェスチャーベースのトランジションを作りたいという要望が多かったんです。そこでMac ネイティブにしようと考えました」
Q: Flinto の機能を追加する上で、やる・やらないはどうやって判断している?
「たくさんのユーザーがほしいと言っているものは入れるようにしています。ただ、ユーザーは誰も言っていないけど、自分たちがこういう機能は欲しいなと思うものがあり、それは入れます。自分たちがやりたいことを(Flintoで)どのくらいできるか、を常に意識するようにしていますね。3ヶ月くらい前から、Flinto を作るときに Flinto でプロトタイプできるようになりました」
Q: Flinto for Mac のいい点と課題点は?
「良い点は、以前は画面遷移が終わったあと、違うツールを使わなければならなかったが、今では Flinto で完結できるようになったところ。課題点は、Web版からネイティブ版になったことで、第三者にシェアするのが弱くなりました。ただこれは、今後対応考えています」
Q: Flinto の開発ではどんなところに気をつけている?
「エンジニアが(実装で)苦労するように作っています。たとえば横にジェスチャーする実装はとても難しいですが、それはわかった上で Flinto でプロトタイプできるように作っています。ツールによってどれだけ表現力があがるか、それがブレイクスルーにつながると思うし、新しいUIは必ずそうやってできていくと思うんです。限界を超えて出てきたものは、いずれみんなが使えるようになります。その最初のポイントは誰かが越えなければいけなくて、今まではエンジニアがやってきたんですが、これからはデザイナーもそれをやるべきだと思っています」
Q: 最終目標はアプリ全体をプロトタイプするのか、あるいはパーツごとを対象にしているのか?
「アプリ全体です。画面遷移からトランジション、ディテールまですべて。開発は一直線ではなく、企画 → デザイン → 実装 → テスト にそれぞれ丸投げして終わりではありません。だいたいにおいて、行き戻りがたくさん発生します。スケッチから Flinto に行って終わりではなく、またスケッチに戻ってやり直すこともあるということをユーザーから教えてもらいました。Flintoで作ったものを、デザイナーからエンジニア、企画の人がそれぞれ見て行きつ戻りつして作るのが理想ですね」
Q: サンフランシスコの開発スタイルは?
「会社に行って仕事しません。リモートワークが基本です。日本は会いに行こうとしますよね。会えるから会っちゃう。アメリカはそもそも広いので会うことはできません。会わなくてコミュニケーションするための訓練が必要なんです。リモートで働くにはどうするか、を考えるのがアメリカですね」
Q: 今後の Flinto のビジョンは?
「デザイナーが自分たちのやりたいことを表現して、できるようにすること。今はモバイルにフォーカスしています。また、今後 Flinto で作ったデザインが新しい UI になって、みんなが使うようなものになることを期待しています。デザイナーがまず最初に立ち上げるのが Flinto になるのが理想です」