Getting Started Just Got Easier
We’ve created a new Flinto getting-started page with sample screens for those people who sign up, but never try making a prototype.
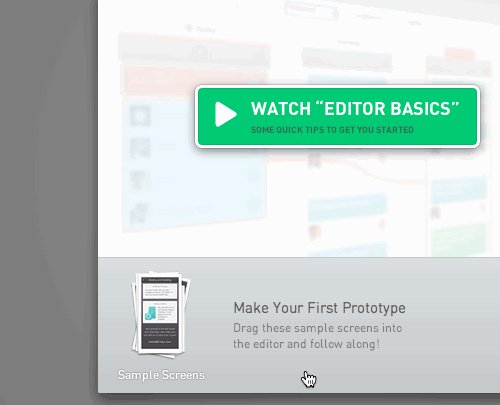
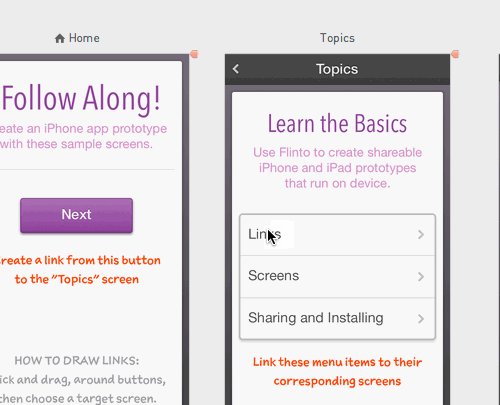
Now when you sign up for a new account, you’ll be placed directly into the Flinto editor. You can watch the Editor Basics video to learn how the Editor works. You can also start building your own prototype with our new sample screens. Follow the instructions on each screen and you’ll have a nice sample app in no time!

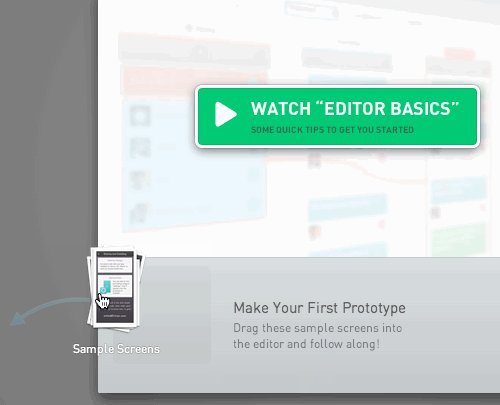
To make the process fun and realistic, we built a draggable icon for the sample screens. You get to drag the screens into the editor just as you would with real screens from your computer. It was fun figuring out how to make this work. Here’s a (somewhat technical) overview of how we built it:
- We used jQuery UI Draggable’s helper option to produce a cloned sample screen icon when dragging starts.
- If the clone is moved more than 100px, the modal window will be hidden. Since the clone exists outside the modal, it avoids being hidden along with it. When the clone is released, the sample screens are loaded in through a separate mechanism.
- When the clone is released, it disappears instantly. We wanted the clone to fade out smoothly using Transit, so another clone is made and placed right where the first one was released. Then that clone goes through its animated transition out.
The result is quite nice! We hope you’ll check it out. If you already have an account, just create a new iPhone prototype and click the "Help Getting Started" button.
If you haven’t already, sign up for a 30 day free trial of Flinto, and try our new sample screens!