Flintoアイコンシステムへのこだわり

先日ピーター・ノウェルとFlinto for Macの凝ったアイコンシステムについて話しました。ピーターはFlinto for MacのUIエレメントの多くを手がけた、サンフランシスコで活躍するデザイナーです。
Flinto for Macで果たした役割は?
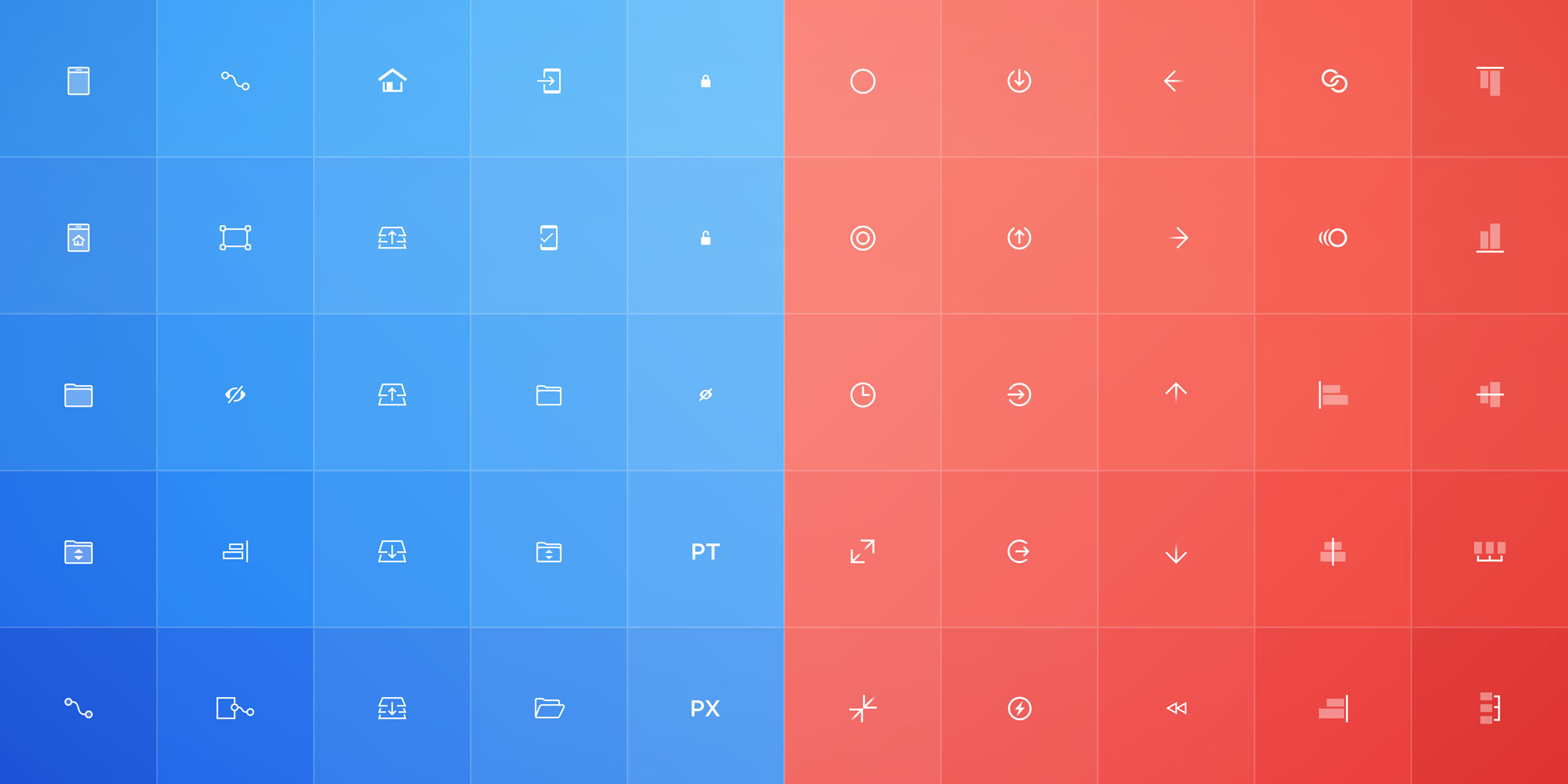
Flinto for Macのリリース数ヶ月前からFlinto社の仕事に関わり、ユーザーインターフェースとユーザーエクスペリエンスの様々な面に関与しました。ただFlintoは特定の用途に非常に特化したツールなので、ユーザーエクスペリエンスの各部分について考えれば考えるほど、カスタムアイコンが数多く必要になることに気付きました。レイヤーリストからツールバー、トランジションデザイナからジェスチャーのドロップダウンメニューまで、インターフェースのほぼすべての部分でそれぞれのアイコンセットが必要だったので。アイコンのデザインが私の主な仕事になるまでに、時間はかかりませんでした。
大規模なアプリ内でアイコンやメニューなどをデザインするにあたって注意した点は?
デザインは常にコンテキストで決まるものです。意外でしたが、プロ用のMacアプリをデザインすることが、仕事をするにあたって最も複雑なコンテキストの1つだと知りました。アイコンだけをとってみてもそうです。ツールバーのアイコンは特定のサイズで、特定の見た目をしている必要があります。サイドバーアイコンの見た目とも違い、ドロップダウンメニューのアイコンとも違う。またアイコンの中には複数の場所で色々なサイズ、異なるスタイルで表示されるものもあります。Flintoのインターフェース全体を通じて統一性を保つため、どのアイコンも様々な環境に柔軟性を持って対応できるものにする必要がありました。「このシンボルは一定のサイズなら良く見えるけれど、別のサイズだとダメ」といったことがないよう心がけました。

アイコンのデザインプロセスは私の場合、まず紙に描くところから始まります。これは私の信念です。最初に1つのアイコンのあらゆるアイデアや可能性を描き出します。テーマやイメージされるメタファーは何か、どんなバリエーションが考えられるか。この「コンセプト」のフェーズでは、すべてを紙に描き出すこと...無関係に思える、規則性の見えないアイデアも出し切ることを念頭においています。次のステージに移ったところで内容を吟味します。それぞれのコンセプトを分析し、その特定のアイコンの目的や制限、コンテキストにどれだけ合っているかを検証するのです。
手描きおよびコンセプト案出しのプロセスと、検証のプロセスは明確に切り離すべきことが不可欠です。最初のプロセスでは、批判することなくイマジネーションや好奇心を使うことが重要。「プラスの(足す)」作業であり、瞬間の思いつきが活きるステージです。対して評価の段階に入ると、こちらも同等に重要ではありますが、今度は批評的かつ実用的な面から検証し、あらゆる意味合いを探る、これは「マイナスの(引く)」作業といえます。その両方を同時に行おうとすれば、ペンが紙に触れることもなく、何も生み出せずに終わることになります。
最近CreativeLiveでアイコンデザインについてのクラス(英語)を教えたのですが、その際にアイコンのデザイン原理として最も重要だと私が思うことをまとめました。以下が自分のアイデアやスケッチを評価する際に私が使うポイントです。
一般的に、たくさん出てきたコンセプトのうち、コンピューターまでたどり着くのはほんの一握り。Sketchを起動したら、制作の時間です。途中で色々クリエイティブな決断がありますが、一番の目的はアイコンのフォルムに磨きをかけること、そしてピクセル・パーフェクトにすること。そのどちらの重要性も強く信じているので、特に後者がきちんとされていない時には一騒動起こすことになります。
ピクセル・パーフェクトの概念(ピクセル単位で細部にわたってこだわる完成度)について、さらに詳しく教えて下さい。またその達成方法は?
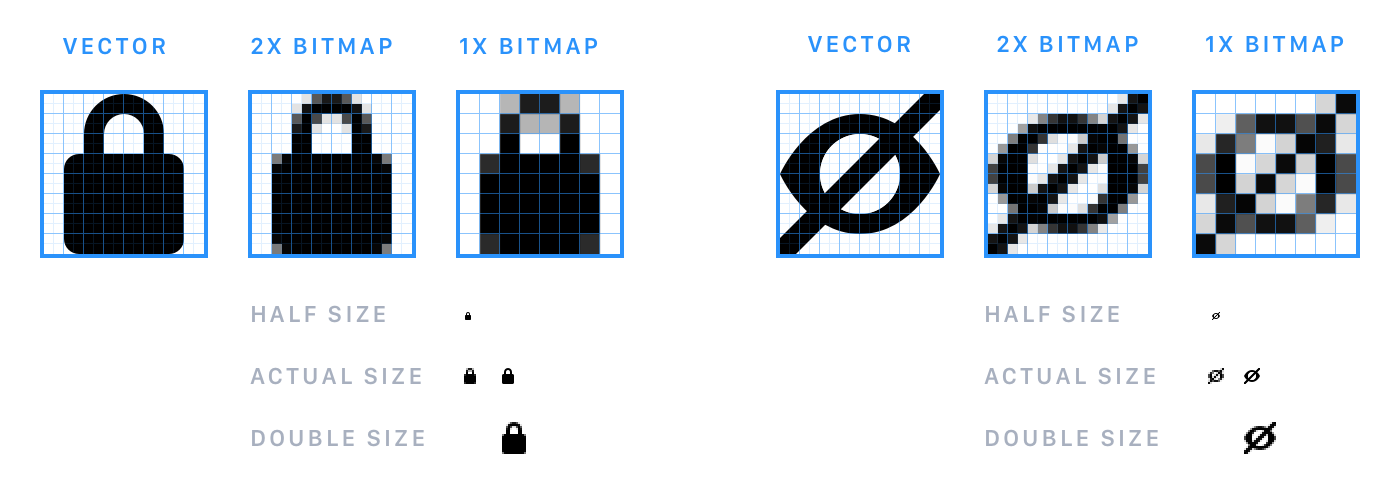
「ピクセル・パーフェクト」という表現は、色々な意味を持ち得ます。1つの具体的な特性というよりは、目指したいところを表すのではないかと考えています。「細やかな配慮」といったものと同じように、軽視された時こそ非常に目に付くものです。ピクセル・パーフェクトの概念は、小さなアイコンの識別度および効果に多大な影響をもたらします。デザイン要素をピクセルグリッドに整合(ヒントは下記参照)するだけでは通常達成できません。簡単にいえば、アンチエイリアスとの格闘です。アンチエイリアスは素晴らしいものですが、特に斜線または曲線の場合、ぼやけた結果を招くことになりがちです。

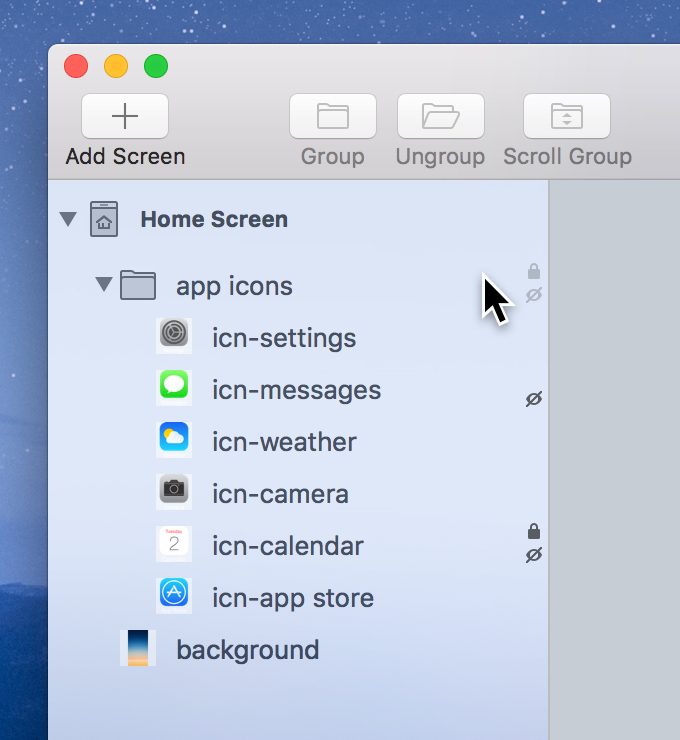
例えばレイヤーリスト内で、レイヤーが非表示またはロックされている状態を示したいと考えました。簡単にクリックできるボタンであることはそれほど重要でなく(実際にはクリックできますが)、特にレイヤーが非表示かつロックされている場合はアイコン両方を見せる必要があるので、最小限のスペースを使って印で伝えることを念頭に置きました。これを達成するには、アイコンの細部にまでこだわり、ピクセル・パーフェクトなものにしなければなりませんでした。小さいながら大変クリアな8x8アイコンにできて、誇らしく思います。

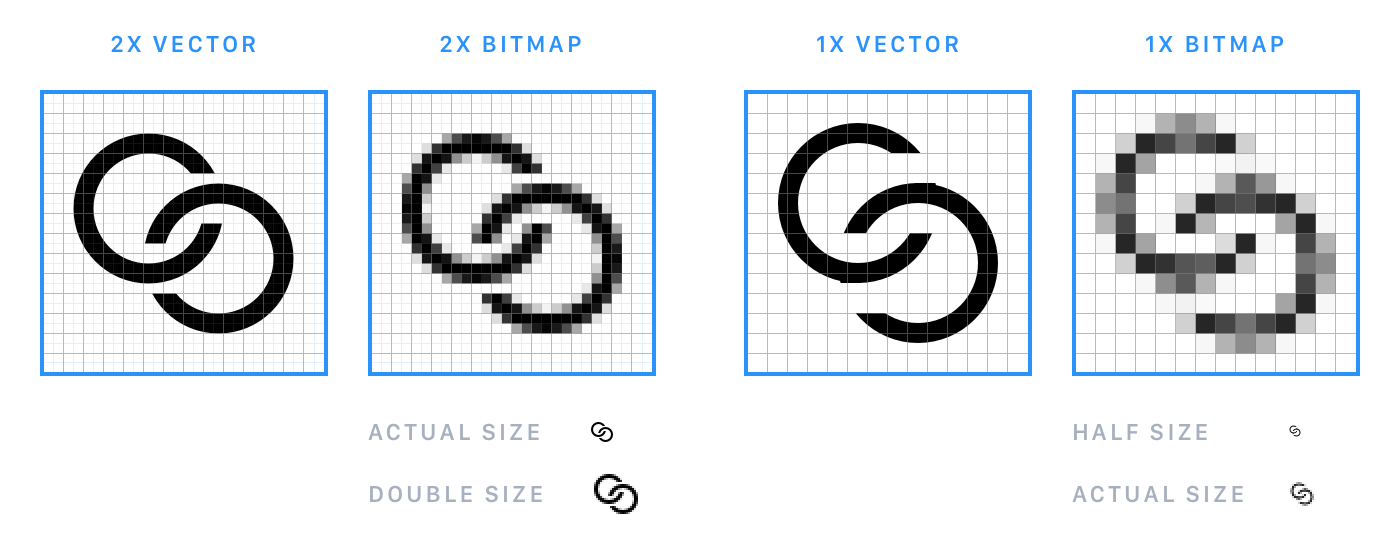
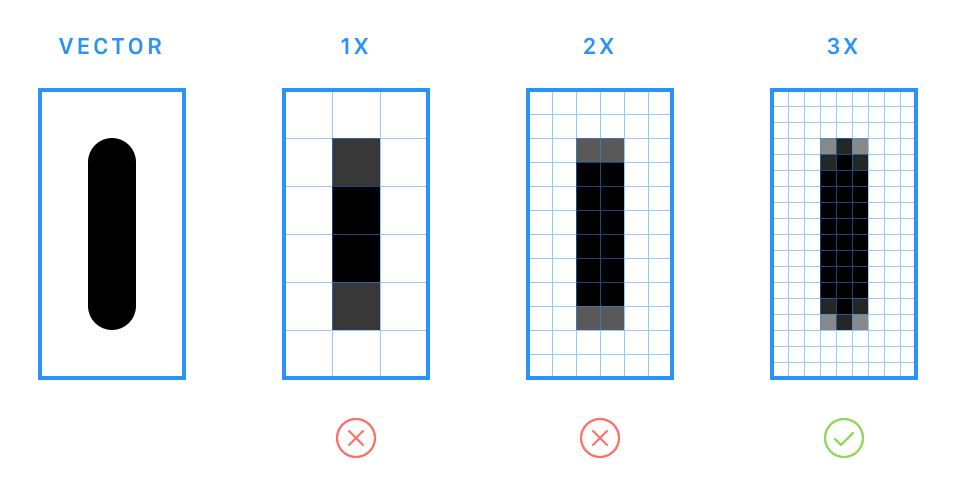
良くできたベクターアイコンを様々なピクセル密度でエクスポートするだけで、すべての条件で美しく表示されるのが理想的です。ですが多くの場合は1xのUIエレメントにはデザインにある制限のため、それ以上のピクセル密度に流用する価値はありません。2xで完璧と思えるアイコンを作っても、1xバージョンにした時にクリアで良いものにするには調整が必要です。FlintoのUIでも、アイコンの少なくとも半数は1xバージョンと2xバージョンを別に用意しました。トランジションデザイナの「レイヤー接続」アイコンがその一例です。

興味のある方のために、Flinto内アイコンのアンチエイリアス処理を調整する際に使った私のテクニックのいくつかを紹介します
- より鮮明な結果を得るため、図形のサイズや位置を変更。位置や面積の値が小数点の付いた半端な数値になったとしても、変更しました。ここで肝心なのは値ではなく、見た目なので。
- 円の半径の角度90度ごとを描写するのに少なくとも2pある場合(下記参照)または線先端が角丸なら(下記参照)180度で3px使える場合のみ、曲線や角丸を使うこと。3x画面を誰もが使う日が来るまでは、線先端を1ptにするのは止めましょう。

- カーブした線や斜めの線で細いものの場合、枠線の幅・太さを1ptより少しだけ太いか細いくらいに調整。これにより太さがより均一に感じられます。
- 不要なぼやけたピクセルはマスクして隠す。図形がそのものの複製(形に変更なし)で隠されていても、効果があります。
- 図形か枠線を(同じ位置で)複製し、少しだけ太くしました。
- アイコンのより重要な部分が良くなる場合、ぼやけをアンチエイリアスで処理しても、問題ありません。
優れたアイコンとは?
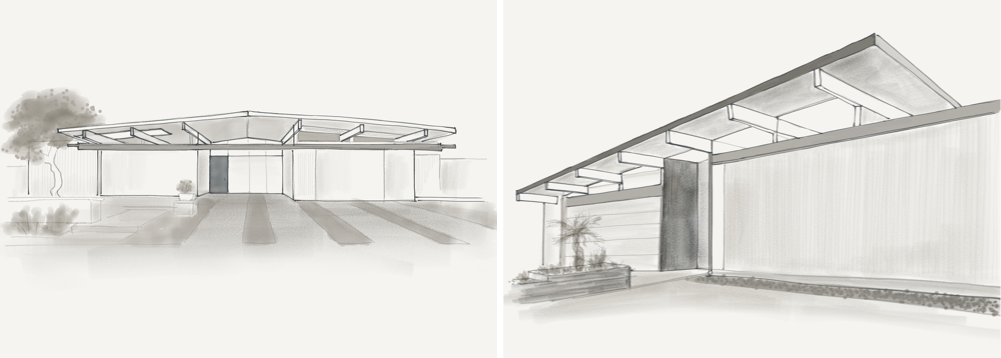
それは難しい質問ですね!アイコンは小さなサイズにたくさんのデザイン原理が詰まっているものだから特に。実はそのトピックをアイコンデザインのクラスでも扱い、Flintoの仕事に関するストーリーも絡めて説明しました。そのうち1つは慣れ親しんだシンボルを使ったり、あからさまなほどわかりやすいものにすることについて。Flintoキャンバス内のホーム画面アイコンを作り始めた時、ネイサンがアイクラーホームを連想させるアイコンをデザインすることを思いつきました。アイクラー氏は、カリフォルニア州中で見られる「ミッドセンチュリーモダン」調の建物を建てた人です。

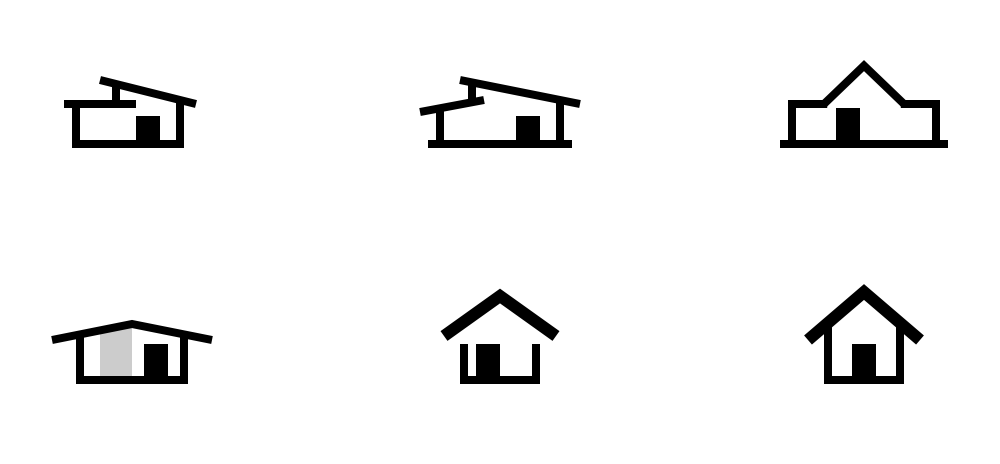
アイクラーホームは素晴らしいと思うし、ネイサンは実際に購入を考えていたところなので、一緒にこのアイデアを追求しました。私はホームアイコンのコンセプトを多数考え、色やグレースケール(透明度)に頼ることなく、アイクラーらしさを非常に小さな正方形(できれば16x16ピクセル)内に凝縮させようと努めました。その結果、肝心な役目を果たすことに関しては、こういった気の利いたアイコンが、ありがちなホームアイコンに勝てないことに気づいたのです。結局アイクラーの建築物にある非対称性を活かし、若干表現的なニュアンスを残したバージョンにしたものの、ユーザーが一目でピンとくる、わかりやすいアイコンに留めることにしました。

優れたアイコンのもう1つの特徴は、周りの環境と調和を図れること。アイコンのあるUIやサイズ、近くにあるテキストの太さ、OSの慣習、同じ部分で使われている別のアイコンなど、ここでいう環境には色々なものが含まれます。
ホームアイコンは単独で存在しますが、ツールバーアイコン、ジェスチャーアイコン、整列アイコンはセット内に共存しています。アイコンセットのデザインは、単独アイコンのデザインより何倍も難しくなる可能性があります。シンボルセットのデザインが半分くらい済んだところで、使っていたスタイルまたはメタファーが残りのアイコンではうまく機能しないと気づいてしまったら、全部やり直しですから! 🙈

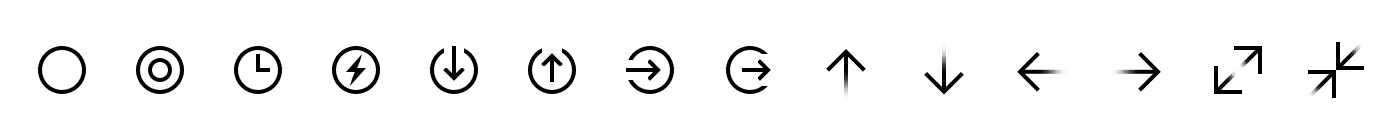
これは実際にジェスチャーアイコン(ここでは2倍の大きさで表示)で起こったことです。 今思えば当然ですが、そのシンプルさは多くの制限と将来的な可能性の検討によって生まれたものでした。上記のアイコンには、まだアプリで使われていないものも含まれています。ただもし使うことになった場合、アイコンセットを拡張できるとわかっていることが大切です。
このようなことについて、もっと学ぶにはどうしたらいいでしょう?
アイコン関連のことは私もすごく好きなので、CreativeLiveサイトを通じてアイコンデザインのクラスを最近オンラインで教えました。優れたアイコンのデザイン方法、Sketchで作り、SVGで見せ、さらにはアニメーションをするところまで説明しています。
リンクとクラスで使った資料などは、私のサイトからご覧いただけます。
似たようなプロジェクトを抱えている方は、アップルのMacアプリ内のアイコン ガイドラインと仕様もぜひご確認下さい。
このブログと同じ内容は、Medium(英語)でもご覧いただけます。