Flinto for Mac Version 1.1
Today we are releasing version 1.1 of Flinto for Mac. This includes an update to the Mac app and the iOS viewer. If you purchased Flinto for Mac from the Mac App Store, there will be a delay of a few days as we wait for approval.
This update brings some great new features, and allows for Flinto.com prototypes to be viewed in the viewer app. Read about that here.
Video and Animated GIF Layers
Now you can add video layers to your prototypes. This means simple animated GIFs (great for loading spinners) or actual video files. There's so many cool things you can do with video layers! Here’s some ideas:
- Prototype an app that features video playback
- Display loading spinners, pulsing elements, or other subtle animations
- Create really fancy animations in another app, then bring them into Flinto
- Display decorative videos in the background of an app screen
Using video layers is really easy, just drag the file onto a screen. There’s just one option: loop. You can choose whether the video should repeat forever, or play once.
Enhanced El Capitan Support
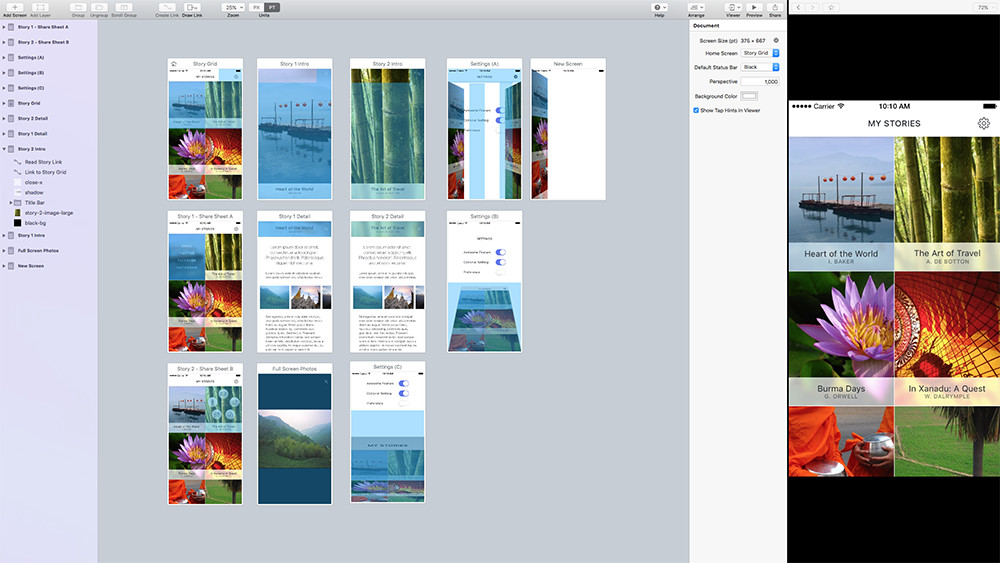
Version 1.1 brings support for Mac OS X El Capitan’s new split view. We made it work with the viewer window also, so now you can go full screen with the preview along side the main app window. It’s super convenient!

Big Improvements to our Sketch Plugin
We’re constantly working on our Sketch plugin. We know there are some issues, and we’re working with the folks at Bohemian Coding to make it perfect. That said, this update includes lots of fixes for common import issues. Things like incorrect alignment of text, problems with masks, and half-pixel positioning have all been addressed.
Download the latest version of our Sketch Plugin
Lots of enhancements and bug fixes.
We’ve improved things all over Flinto for Mac including:
- The link line appears faster and is more responsive when creating links
- Default crossfade transition has been improved (no more dip in the middle) and been renamed to &ldquoFade In”
- Fixed several bugs that could cause the app to crash
- The maximum duration for timer links has been increased to 60 seconds
- Screens now appear in the center of the canvas after importing from Sketch
We hope you enjoy this update, and we appreciate all the feedback we've been getting. Lots of people are doing awesome things with Flinto for Mac and we couldn't be more excited. Now if you’ll excuse us, we need to get back to work on version 1.2.